
今回は吹き出しの設定に挑戦。
さっそく「【Cocoon】リンクの下線を消す方法」で使ってみました。
それでは設定をして使ってみましょう。
吹き出しの設定手順
- 吹き出しに使う自分のアイコン画像を用意する。
- 自分のアイコンを使って吹き出しの設定
- 吹き出しの設定ができた後の使い方
※私は自分でアイコンはココナラで「いちとも@2ヶ月で夢を叶えた人」のいちともさんに作成していただきました。丁寧に仕上げてくれます。オススメです。
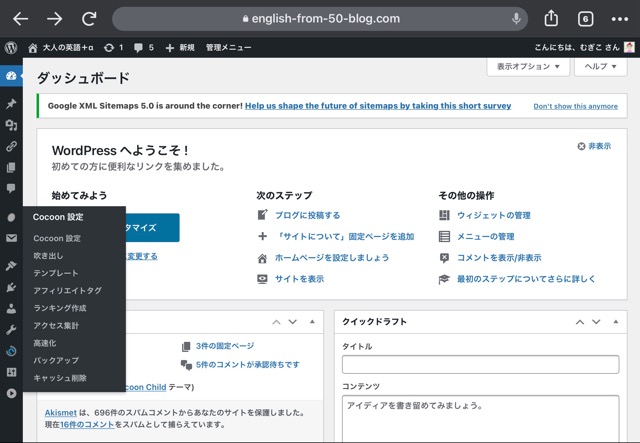
自分のアイコンが出来上がったら、ダッシュボードの左側、コクーンマークにカーソル。
その中の「吹き出し」を押します。

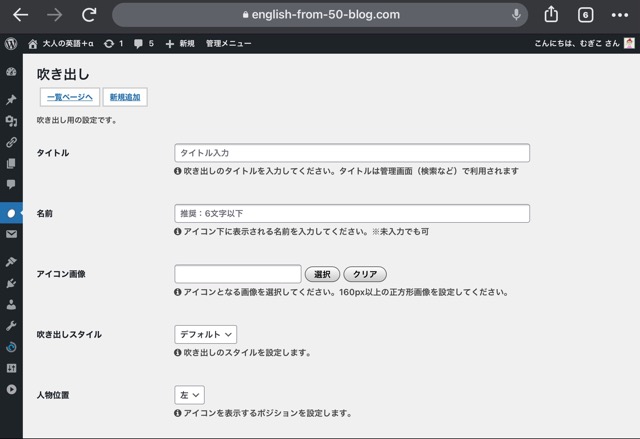
左側上部の「新規作成」を押します。➡︎ 「吹き出し用の設定です」の画面になります。


上から「タイトル」「名前」「アイコン画像」・・・と出てきますので、順番に記入していきます。
「タイトル」→ 使いたいアイコンを検索したりするときに使われます。
自分がわかればいいのでどんなタイトルでも大丈夫。それで検索します。
ただ、検索順位はあいうえお順のようなので、例えば「わかば」になると下の方に出てきます。
たくさん作ると私の名前「むぎこ」も下の方に出てくることになります。
なので私は あ「むぎこ」としています。(あ行で出てくる。)
「名前」→ アイコンの下に出てくる名前です。
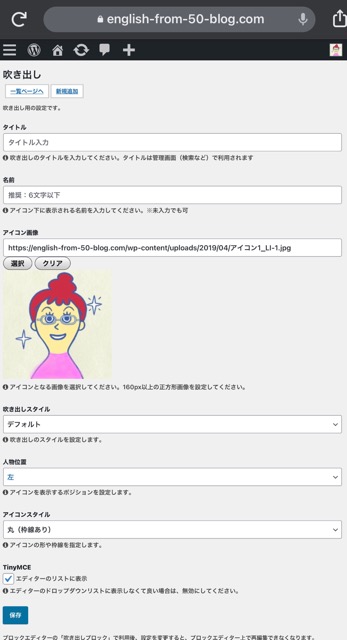
「アイコン画像」→ 作成したアイコンです。
「吹き出しスタイル」→ 好きなかたちのものを選択します。
「人物位置」→ アイコンが出てくる位置です。右か左か。
「アイコンスタイル」→ アイコンが入る形です。丸か四角か。
「TinyMCE」→ のエディターのリストに表示にチェックを入れる。
これで保存します。

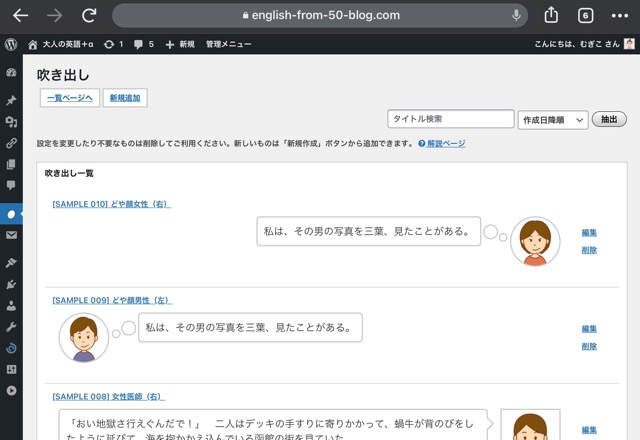
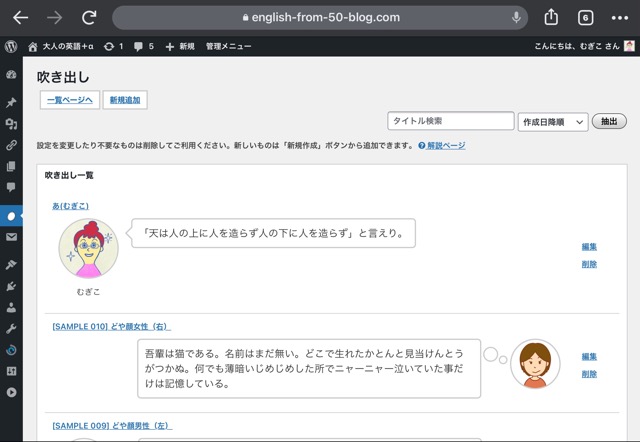
最初の「吹き出し一覧」の画面に自分のアイコンが出てきます。

さっそく吹き出しを使ってみましょう
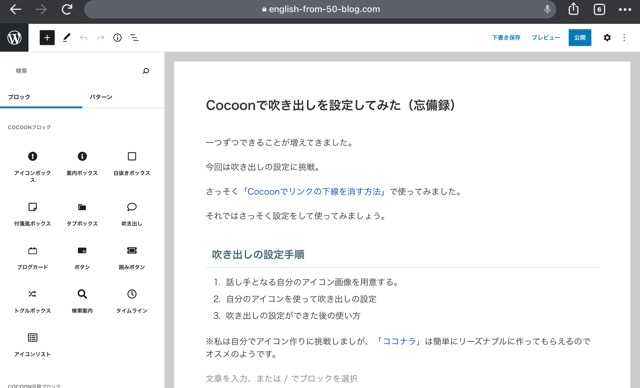
投稿画面の上部またはブロックを選択して出てくる右横の➕を押します。

「全て表示」で全部表示させて「cocoonブロック」の中の「吹き出し」を押します。
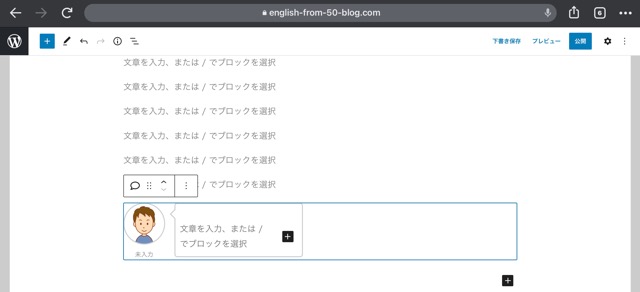
(下の方にあるので、ずーっとスライドして下へさがってください。)

サンプルの男の子が出てきます。

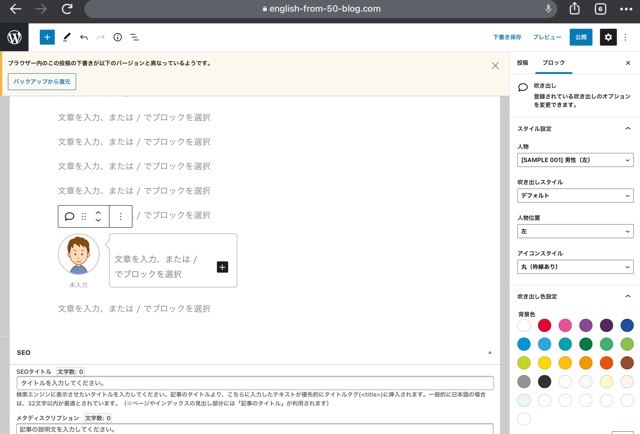
サンプルの男の子が入っているブロック(青い枠)を表示させて、右上の歯車マークを押すと吹き出しの「スタイル設定」というのが右側に出てくるので、ここでいろいろと設定していきます。

あとは吹き出しの中に文字を入れるだけです。
あまり長い文字は入れない方がいいみたいですね。
自分で使いたいアイコンを作成して、時々自分にお話をさせると、全体が柔らかい感じになりますね。
みなさんも挑戦してみてください。

コメント