
ブログの中にリンクを貼ったのですが、デフォルトだと赤い文字に下線が引いてあります。
今は赤色より青色、下線はないほうがスマート、ってどこかに書いてあったような…。

リンクの下線、どうやって消すんだろう。
そこで、私もリンクの下線を消すことに挑戦してみました。
リンクの下線の消し方、意外に簡単。初心者の私でもできた!
テーマはCocoonを使っていますので、Cocoonでのやり方になります。
Cocoonは本当に初心者にとって使いやすいおすすめのテーマです。
リンクの下線を消す方法
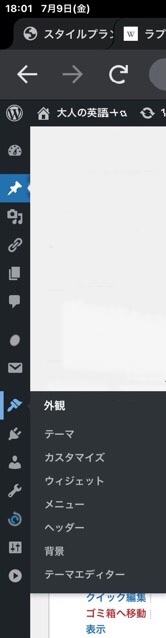
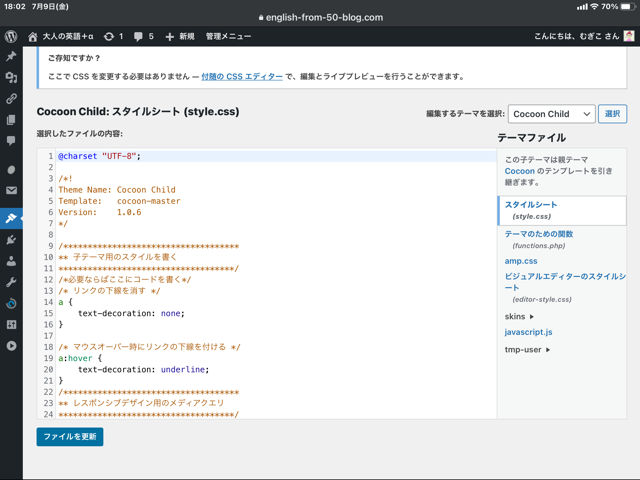
① ダッシュボードの左側のはけマーク[外観]の中の1番下、テーマエディターをクリック。

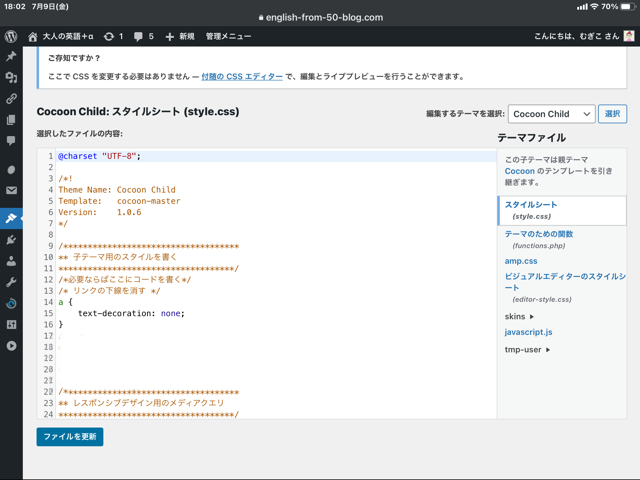
② 右端のスタイルシートをクリック。
③ 左側の **子テーマ用のスタイルを書く・・/ *必要ならばここにコードを書く*/
そのすぐ下の空欄のところに下の吹き出しの中のコードを貼り付けます。(コピー)

/* リンクの下線を消す */
a {
text-decoration: none;
}

④ 一番下の「ファイルを更新」をクリック。
これでサイト内のリンクのテキストがすべて下線なしに変わっています。
リンクの下線をマウスを乗せた時だけつけたい
リンクを貼ったテキストの上にマウスでカーソルを乗せることを「マウスオーバー」というようです。
リンクのテキストから下線を消すことができたので、今度はマウスオーバー時に下線が現れるようにしてみました。
上の下線を消す方法の①、②、③までは同じです。
そして下線を消すコードを貼り付けたその下に、追加でこのコードを貼り付けます。

/* マウスオーバー時にリンクの下線を付ける */
a:hover {
text-decoration: underline;
}

最後に「ファイルを更新」をクリック。
これでリンクのテキストが最初は下線なし、マウスオーバーすると下線が出る状態になりました。
今回は、初心者には少しハードルが高いコードの貼り付けになりますが、Cocoonの場合は、このように簡単に設置できますので挑戦してみましょう。


コメント