
2019年にWordPressのバージョンアップで「Gutenberg(グーテンベルグ)」という新型のエディタに変わり、「ビジュアルエディタ」が「ブロックエディタ」に変わりました。
変わった当初は使いにくいとか言われていましたが、テキストエディタが使えない私のような初心者にはとても使いやすいです。(難しいことはできないので。)
とりあえずブロックに書き込んでいけば記事は出来上がっていきます。
と言っても、記事を書く上でいろいろ装飾したいなと思いますよね。
ここでは、ブロックエディタでリンクを設定する手順を簡単に説明します。
ブロックエディタでリンクを設定する手順
現在作業中のページから、飛んていきたいサイトなどの移動したい先のURLをまずコピーしておきます。自分のブログ内でリンクを貼りたいときはコピーしなくても大丈夫です。
リンクを貼りたい言葉にカーソルを持っていき文字を選択すると、選択したところが青緑色に変わります。

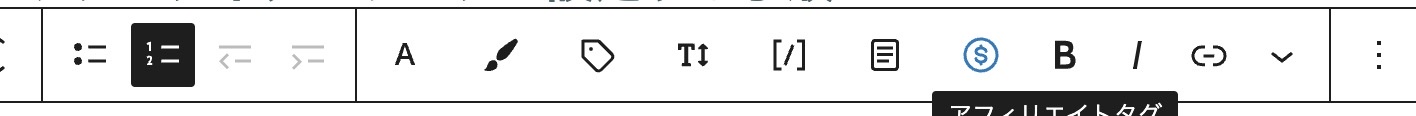
文字を書いているブロックの上部に出てくる枠の中にクリップのようなマークがあるので、それをクリック。

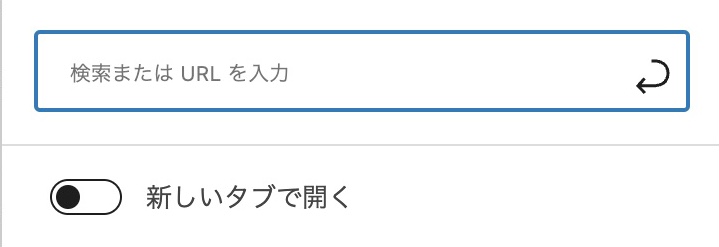
するとURLを記入するボックスが現れます。

そこに、先ほどコピーした、移動したい先のURLを貼り付けます。
自分のブログ内で移動したい場合は、URLを記入するボックスにリンク先のタイトルを入れると、ボックスの下にリストが現れるので、それを選択。
現在編集しているページと同じタブで開く場合は、URLを記入したボックスの右横にある丸い矢印をクリック。
別のタブで開きたい場合は「新しいタブで開く」をポチッとして青色にしてから、ボックス内の右横の丸い矢印をクリック。
これでリンクが設定されました。(文字の色が赤色に変わります。)
画面右側上部にある「下書きとして保存」をクリックし、一旦保存。
その隣のプレビューボタンをクリックしてプレビュー画面でちゃんとリンク先に移動するか確信します。(プレビューをクリック ➡︎ 新しいタブでプレビューを選択)
リンクを貼り付けてプレビューで確認してみたら、あれ?リンク先が違ってた(ってことはあまりないと思いますが)、ちょっと失敗してしまったと思った時。
リンクを貼り付けた文字(色が変わっている文字)を再び選択。
そして、先ほどのクリップマーク(このときは黒になっています。)をさっきと同じようにポチッとクリックするとリンクが消えます。
そして改めてリンクを貼り直せばOK。
簡単にできました。
ぜひリンクを貼ってみてください。



コメント